
Boots
Increasing platform conversion rates by 8% through a better navigation experience.
Task
To implement a new global method of navigating the Boots mobile application (while consulting on behalf of IBM).
Hypothesis
By adding a bottom navigation component, we can boost customer satisfaction and improve App Store ratings.
Contribution
Leading the project design, from testing UX iterations to refining the final UI.
AS-IS
The Boots mobile application was a non-native web-app with poor customer feedback due to its unresponsive design and difficult navigation. Only 16% of total sales came from the platform, and it had an average rating of 3.5 stars on the Apple and Google stores.
Customer Pain Points
The app was generally unresponsive and slow to load.
Sections of the platform were non-native, with pages linking to the customers default browser on press. This caused a great deal of confusion as it would interrupt the customers shopping journey by taking them outside of the application with no way to return.
Navigation was difficult, as there was no consistent pattern for moving back and forth throughout the site.
There was a disjointed experience with sections of the app changing between the old and new brand system.
To-Be
The business aimed to increase sales from the app by transitioning to a native platform. The hypothesis was that this would address customer challenges by making the site more responsive. My first task was to design a bottom navigation component to improve movement between pages, addressing navigation issues identified from customer feedback.
Benchmarking + Analysis
By analysing 27 competitor applications that feature a bottom navigation component, I found that it was typical to include five main sections: Home, Account, Basket, Favourites, and Search.
I requested data on total page views for the app, which showed that the Homepage was the most visited section. This aligns with competitor benchmarking where the Homepage was most prominently featured in the bottom navigation, followed by Search, Advantage Card, My Account, and Basket.
I created an initial wireframe design that was hierarchically mapped to the most accessed areas of the site while aligning to the principle of having five sections.
Testing
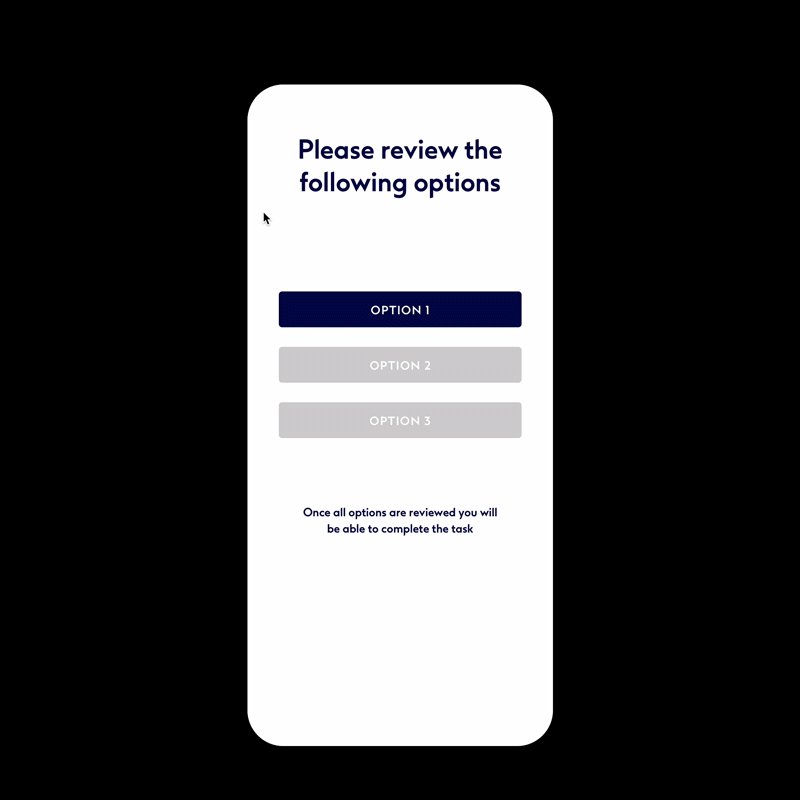
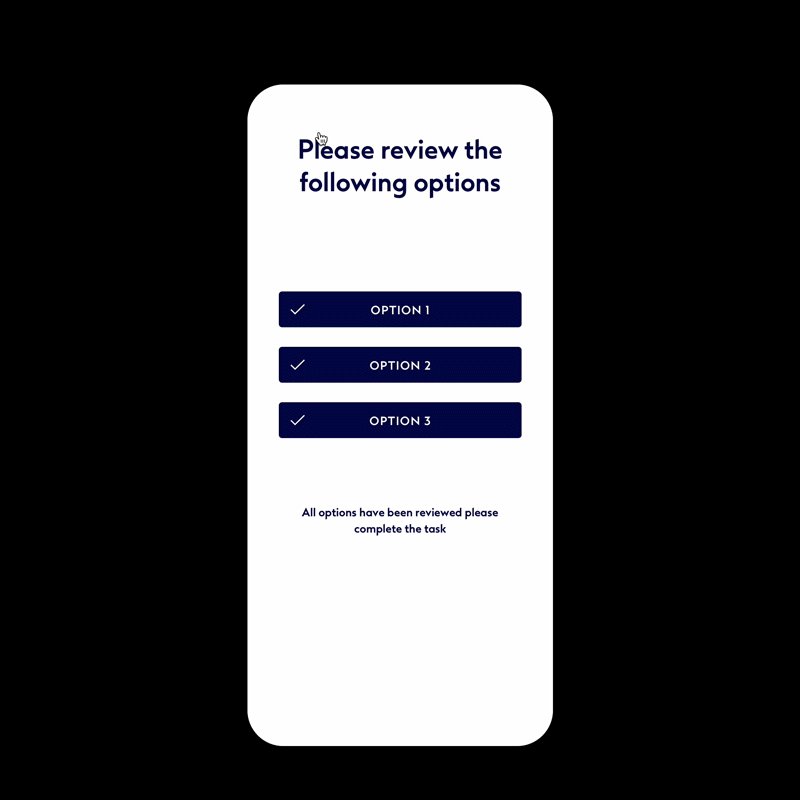
At this stage I had some key assumptions around the design of the bottom navigation, this included; the correct iconography to represent each section, how clearly the selected states were denoted, and whether the correct sections were mapped and in the correct order. In order to validate my decisions it was decided to run four customer tests, each involving eighteen participants.
-
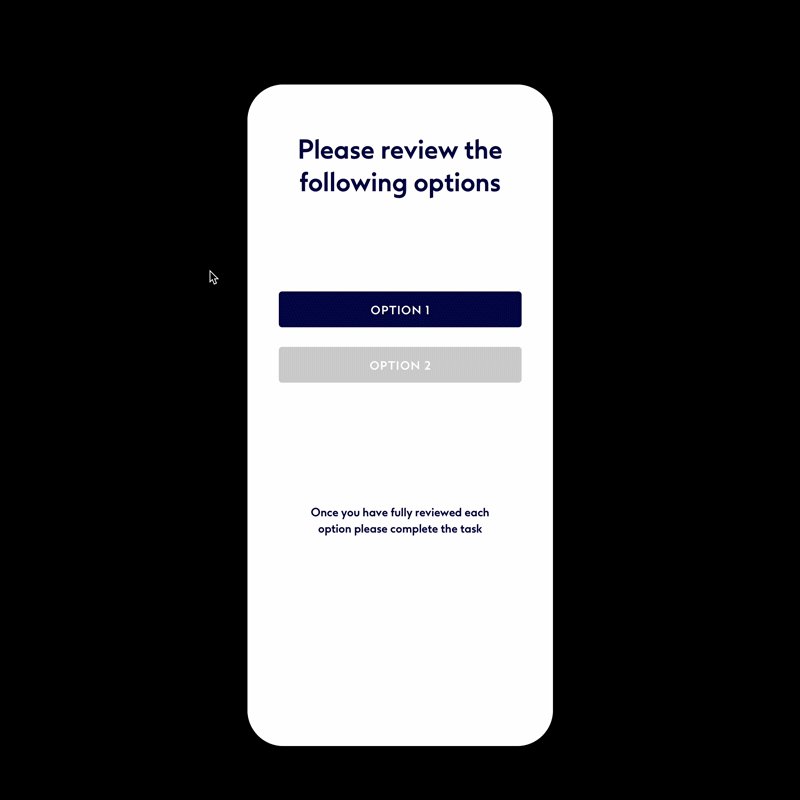
Users had two options: one with a bottom navigation design using only icons, and the other with icons and descriptive headers. They were tasked with choosing their preferred design and explaining their choice.
-
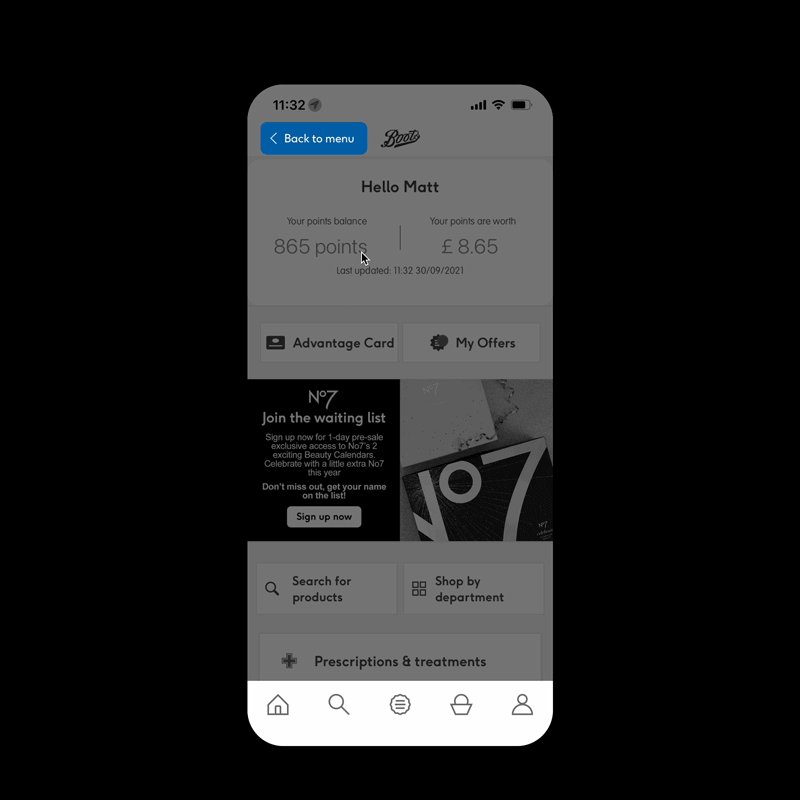
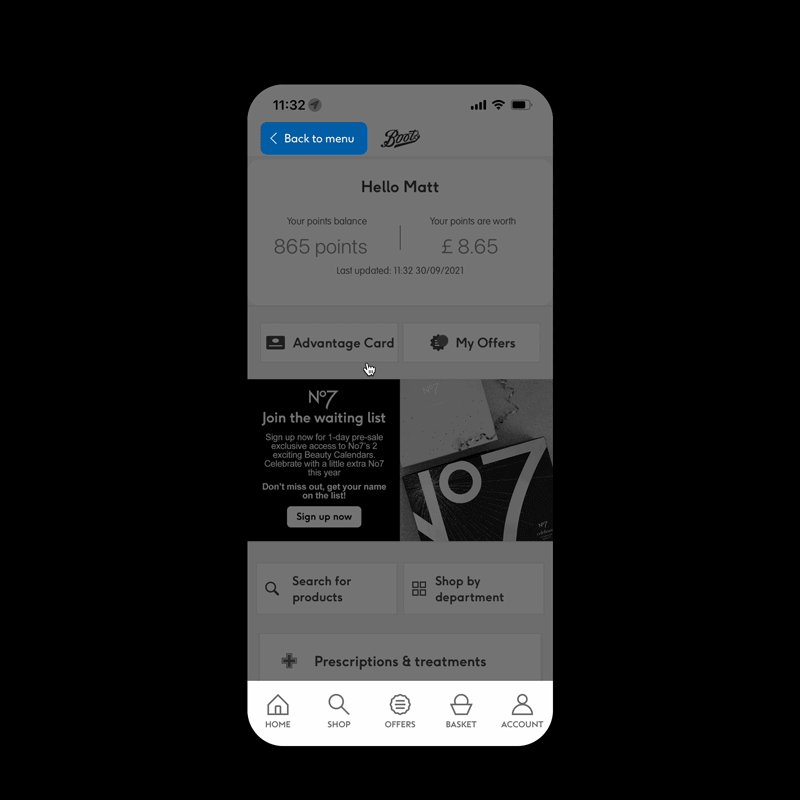
Option 2 was unanimously chosen by users, who noted that the added text improved clarity. For instance, many participants initially misunderstood the Offers icon until they saw the version with additional text.
-
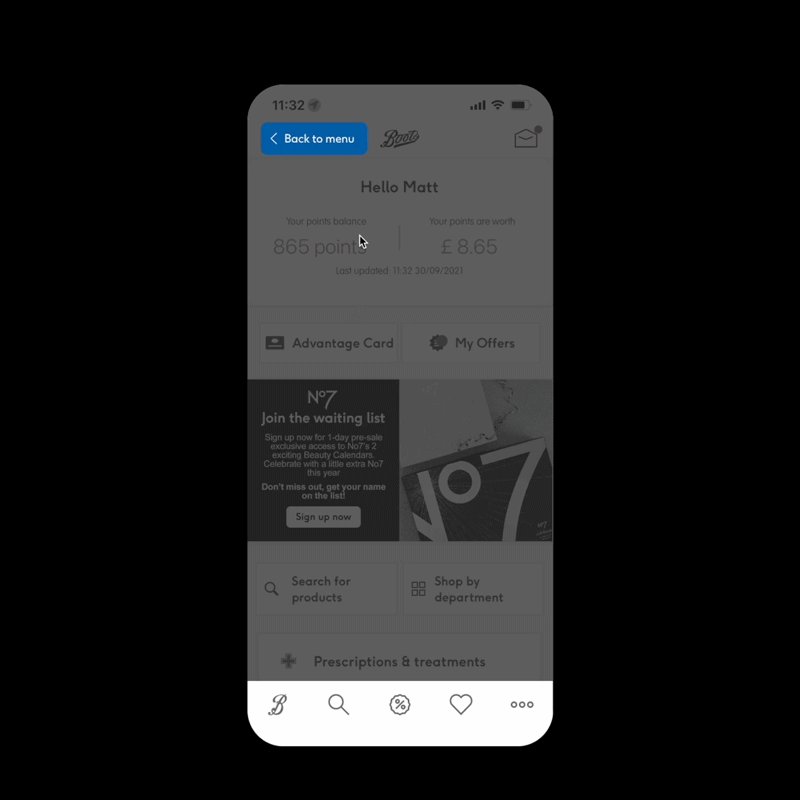
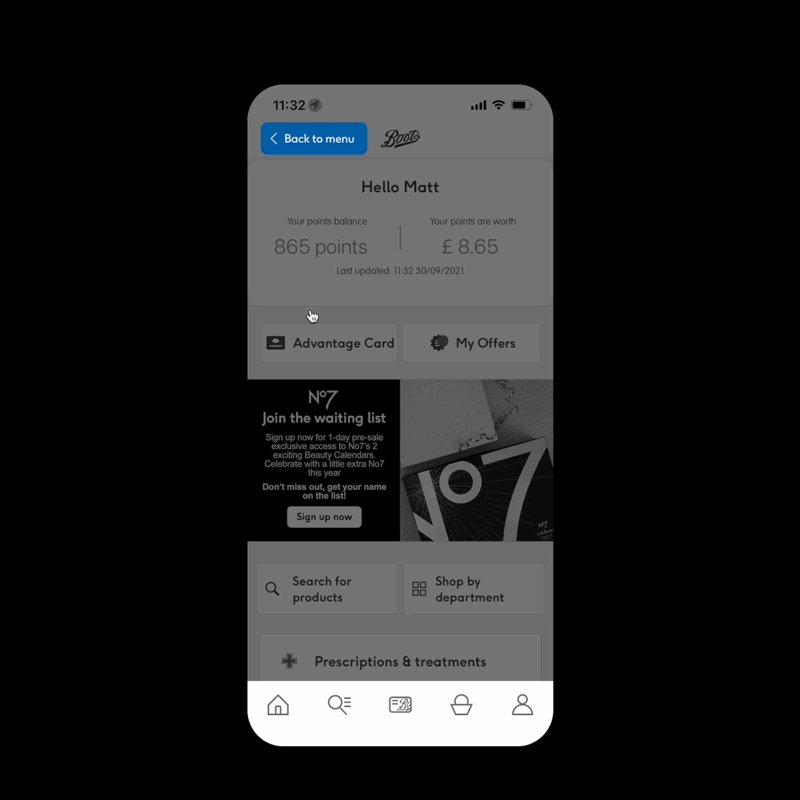
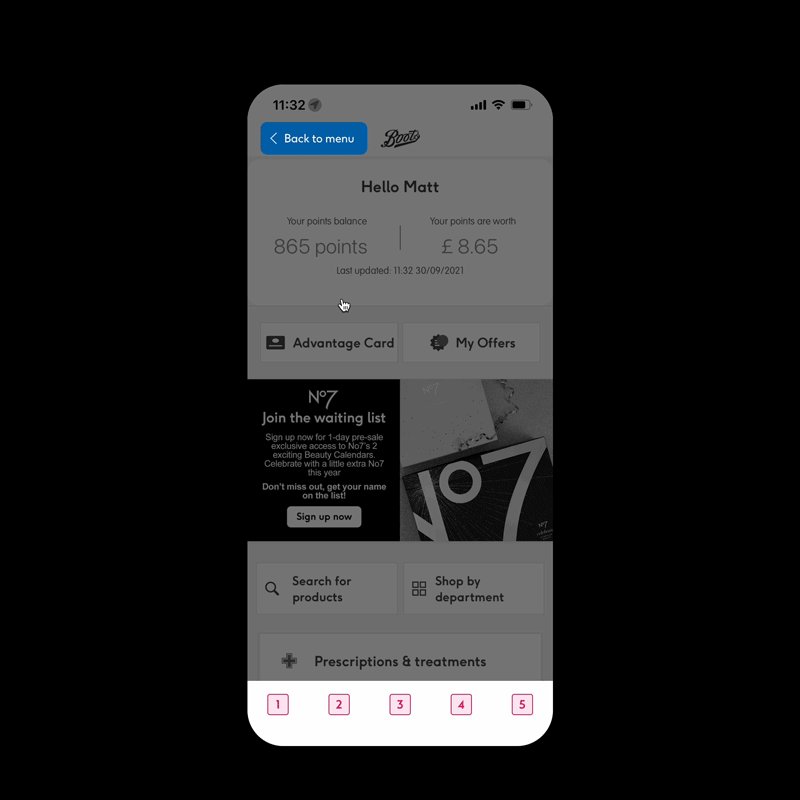
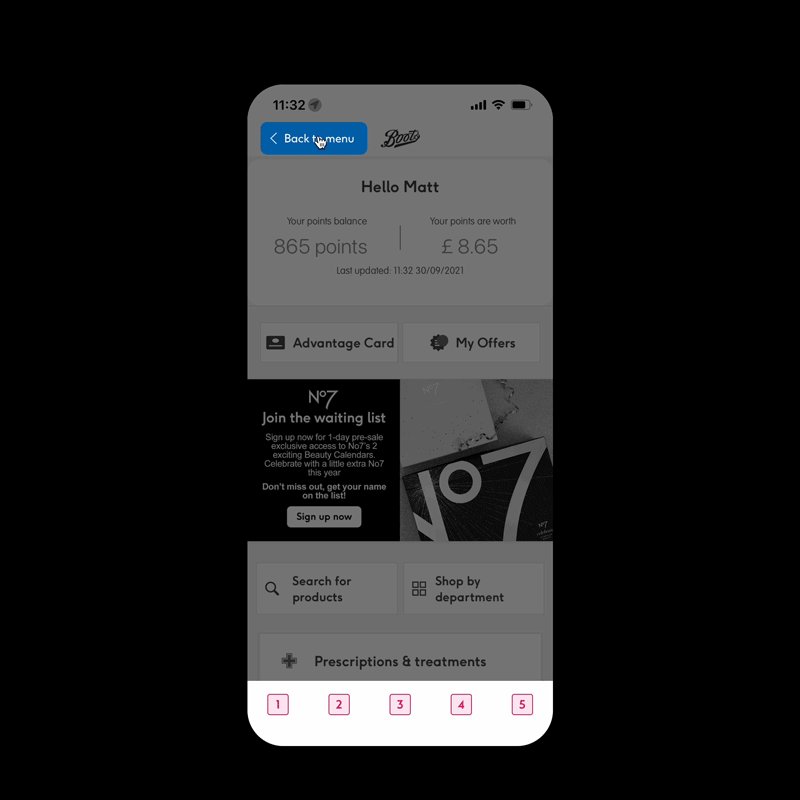
Users were given three clickable prototypes: the first highlighted selected menu items by changing the icon color, the second used both a color change and a visible overline, and the third highlighted the selected item with a blocked background color that slightly overlapped the page content. Users were tasked with selecting their preferred design and explaining their choice.
-
The results were evenly split between the second and third options. It was decided to combine elements from both designs to make the selected states clearer and more accessible for users.
-
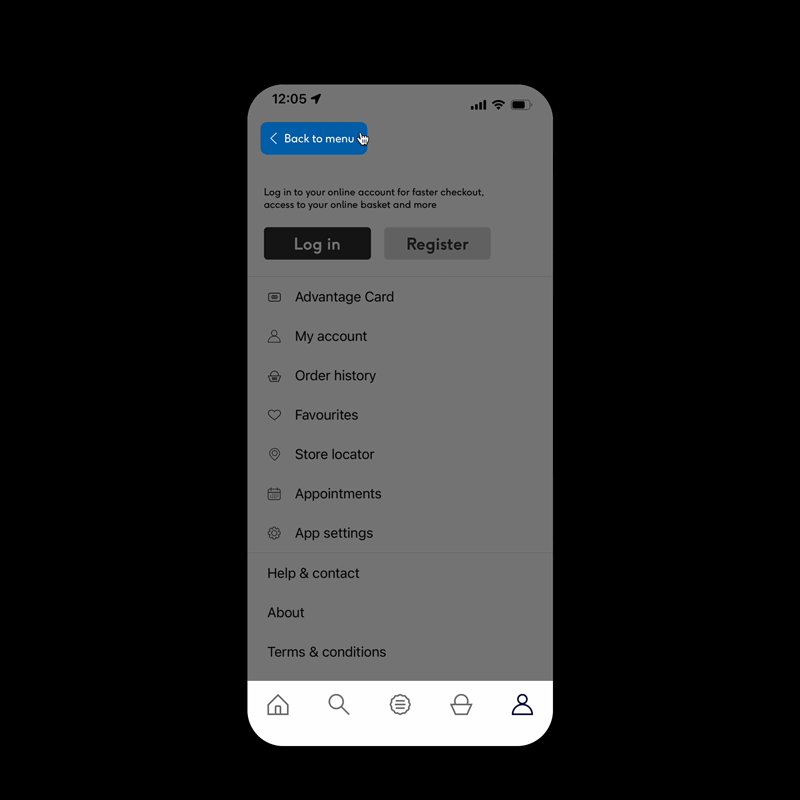
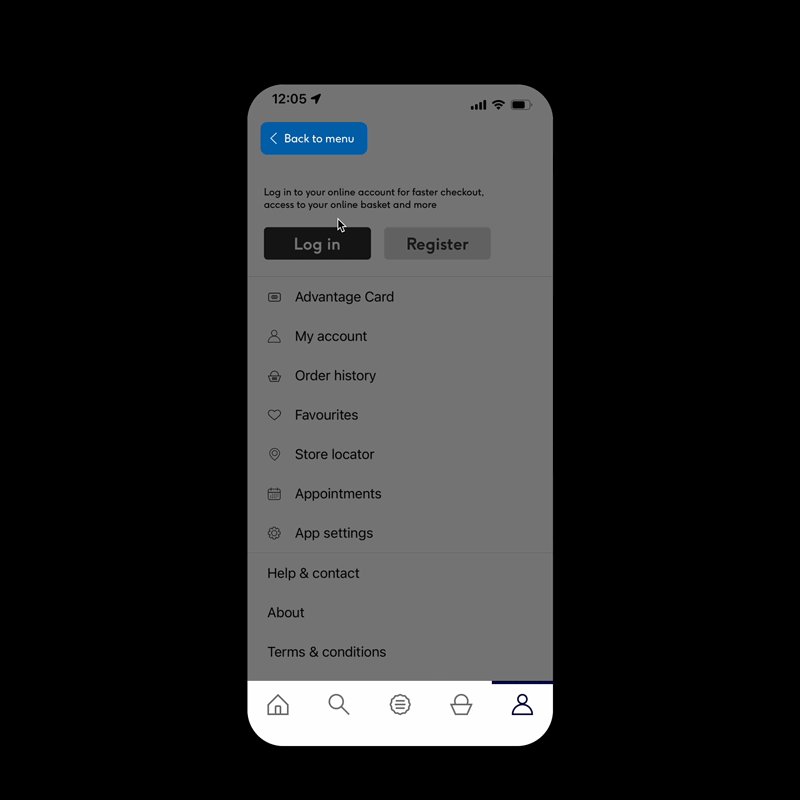
Participants were shown two navigation bars with different sets of icons. Their task was to identify what each icon represented and to detail where the user would expect to navigate to.
-
The icons with the highest failure rates were for "Home" and "My Offers." I decided to replace the Boots logo for "Home" and refine "My Offers" to use the Advantage Card logo.
-
Users were given an empty navigation bar with five slots and a list of 12 navigation items. They were asked to label the bar with the options they felt were most appropriate.
-
Home
Offers
Search
Basket
Loyalty Card
The most popular navigation item, "My Account," received 10 votes. While it wasn't the top choice for any single slot, it frequently ranked as the second or third favorite.
After testing, key design updates were needed: icons with underlined header text, a navigation hierarchy of /Home/Shop/My Card/Basket/Account, a high-contrast selected state with a highlighted top bar, and using the Advantage Card icon for the "My Offers" section.
UI Refinement
The final stages of developing the bottom navigation focused on refining the icons, visual design, and interaction patterns. I discovered that the grey used for deselected icons didn't meet contrast requirements with Boots Blue, the brand's official highlight color. By increasing the lightness of the grey by 18 points, I ensured adequate contrast between selected and deselected states, leading to the removal of the old colour variant from the design system.
The icons were refined and scaled to 32, 24, and 16px grids. Initially, they were 1px thin, but after team feedback, I increased the thickness to 2px. The 24px icons were chosen for the bottom navigation, leaving a 2px gap around each icon to accommodate notifications. For the Basket section, I designed a pill icon that adjusts in size to show how many items are in the basket.
Summary
The app was updated with the new navigation component, which led to a 8-24% increase in total sales across platforms. As a result, App Store reviews improved by 1.5%. I was then asked to keep collaborating with the Boots team, contributing to various projects, including updating pages to the new design system and creating the Price Advantage branding, which was featured in nationwide marketing and advertising campaigns.